Hay probablemente decenas y decenas de formas de iniciar el diseño de un sitio web. Podría comenzar esbozando el concepto completo en papel, usar Photoshop para crear una bella representación visual de cómo quiero que sea el sitio o crear algún agradable código HTML y CSS. Todos, en algún momento hemos usado esas diferentes técnicas en mayor o menor grado, y todas han demostrado ser útiles a su manera.
Entonces, ¿hay alguna mejor forma de hacerlo? Si!! la mejor forma es utilizar la técnica que sea más efectiva para ese proyecto en particular.
5 Cosas que considerar antes de Diseñar tu Siguiente Sitio Web
No es una respuesta muy útil?
Bueno vamos a profundizar un poco más, entonces. En este artículo, vamos a distinguir entre la creación de maquetas y los prototipos de construcción, y luego buscaremos cinco áreas diferentes que puedan ayudarte a determinar qué enfoque puede ser mejor para ti.
Maquetas y Prototipos
Entonces, comenzaremos examinando las diferencias claves que yo veo entre maquetas y prototipos. En mi opinión, una maqueta es una representación gráfica estática de lo que queremos obtener como producto final. En este caso, la atención se enfoca totalmente en la apariencia, con la intención de demostrar exactamente cómo se verá el producto final. Esto tiene sus beneficios, pero también puede limitar la interacción. Pueden haber menús estilizados y botones, pero serán parte de una imagen estática por lo que no podrías mostrar su utilidad.
Por otra parte, con un prototipo puedes mostrar la funcionalidad y experimentar con el sitio. Es una escueta versión del sitio web, diseñado para demostrar exactamente cómo trabajaría. Los desplegables y botones están activos y enlazados. La idea es evaluar la funcionalidad del sitio antes de ocuparnos de la estética. No siempre es bello, pero funciona.
Mira a tu cliente
Si estás trabajando en un sitio para un cliente, la única área clave que deberías al menos considerar es al cliente mismo. No será la suerte o el azar quien te diga como presentar tus conceptos (y se cuidadoso con esto, ya que puede ser una señal peligrosa y potencialmente desagradable para la relación). Pero, tomarte tu tiempo para observar a tu cliente puede darte algunas pistas de cómo iniciar el diseño.
Bajo este enfoque, hacerse algunas preguntas claves acerca del cliente puede ser beneficioso.
Está el cliente interesado en extraordinarias características visuales o en una total funcionalidad? Aunque tu producto final pueda poseer ambas características (impresionante y funcional), con frecuencia podemos dejar una de las dos en segundo plano cuando comenzamos a trabajar en el diseño (o rediseño). Lo que necesitamos respondernos es cuál de las dos es más importante para el cliente.
Si ellos pasan más tiempo hablando de cómo se va a ver el sitio, obviamente su enfoque es visual. En este caso, debes ocupar más tiempo en Photoshop, creando una maqueta estática completa de cómo se verá el sitio finalmente.
Por otro lado, si el cliente habla más acerca de cómo va a trabajar, entonces probablemente te encuentras frente a una persona que se enfoca principalmente en lo funcional. Ellos quieren saber que el sistema está funcionando, y confían en que la belleza la añadirás más después.
Entenderá el cliente el propósito de tu maqueta o prototipo? No todos los clientes realmente entienden el concepto de diseño web (o cualquier otro diseño). En la mayoría de los casos, ellos no parecen estar familiarizados con las tecnologías. Por ejemplo, un cliente recibe una maqueta y se queja porque los botones y menús no funcionan apropiadamente. Es normalmente el caso de un cliente que no entiende la diferencia entre una imagen plana y un sitio web operativo.
En otro escenario, al cliente le parece que el prototipo funciona a la perfección pero se queja porque no se ve bien diseñada. Este cliente no entiende que el trabajo se ha orientado principalmente a crear la aplicación basada en web. Ellos simplemente asumen que la interface de usuario se desarrolla por arte de magia, y que es la parte visual la que ocupa todo el trabajo.
Tienes un cliente que concuerda con alguno de los dos perfiles? De ser así, tienes que buscar la manera de adecuar la forma de comenzar a trabajar en tu diseño, ayudado por las mejores respuestas que el cliente te haya dado.
Busca el Propósito del Sitio
Considerar el propósito del sitio debería ser, realmente, el primer paso de la lista en cualquier proyecto web. a partir de esto, puedes determinar que tipo de enfoque quieres darle al diseño en general. Es un sitio manejador de contenido? En ese caso, el énfasis debe ser obviamente, su contenido. Por supuesto, todos los sitios deben tener contenido, pero en este caso hablamos específicamente del contenido estructural (usualmente textual). Para este tipo de sitios, deberías comenzar con un prototipo, en el cual pruebes los diferentes corrientes de contenido, y evaluar cómo encajan con el diseño general.
Lo mismo podría decirse de una aplicación web como un email personalizado o un sitio de redes sociales basada en un nicho. El propósito de estos sitios dictamina que deben ser altamente interactivos, por lo que tenemos que poner mayor énfasis en la interface y experiencia de usuario. Por lo tanto, lo ideal sería comenzar con un prototipo en lugar de una maqueta estática.

Un sitio como DesignBump debería comenzar con un prototipo.
Por otro lado, si el propósito del sitio es principalmente un sitio de información simple y estático para una compañía, entonces usar una maqueta sería la mejor opción. Esto te permitirá concentrarte en la construcción de la apariencia del sitio y diseñar los aspectos gráficos que rodean la marca de la compañía. Esto también aplica muy bien si hay solo algunas páginas de contenido básico.
Observa los Requerimientos Gráficos
No siempre tenemos que saber exactamente que tipo de estrategia tomaremos en ese preciso instante, pero puede ser de mucha ayuda determinar cómo quieres abordar el aspecto gráfico del sitio. Obviamente, esto tendrá una fuerte influencia tanto si quieres comenzar el proceso de diseño con una maqueta o con un prototipo.
Para sitios con un alto grado de complejidad gráfica – tales como grandes encabezados, fondos texturizados, o cualquier otro tipo de simbología extensa – solo tiene sentido comenzar con una maqueta en Photoshop, a fin de maximizar la integración visual de todos esos elementos. Con sitios como estos, los gráficos juegan un rol prominente, sirviendo como complemento visual del contenido. Una maqueta puede servir perfectamente a esos gráficos.

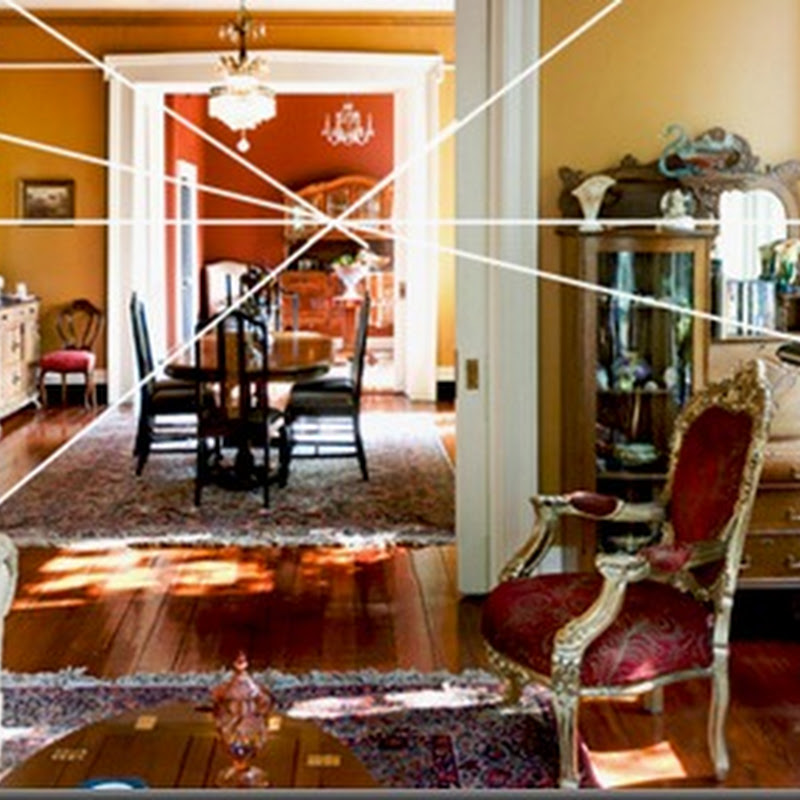
Este sitio, con su alto grado de complejidad visual, debe haber sido iniciado probablemente con una maqueta.
Por otro lado, si el sitio hace uso de un diseño minimalista o si los gráficos son principalmente íconos, logos u otro elemento direccionado, entonces trabajar sobre un prototipo sería la mejor ruta.

Yo nunca sugeriría a ningún diseñador que comprometiera la calidad para incrementar la rapidez de entrega ( a menos que, hay que ser realistas y ser capaces de trabajar con líneas de tiempo), pero si seleccionar trabajar sobre un prototipo en lugar de una maqueta (o viceversa) nos ahorra tiempo sin afectar la calidad, entonces efectivamente esa es la mejor ruta a tomar!! Tu tiempo es, uno de los recursos más valiosos.
Fíjate en la Audiencia
Como cualquier tipo de medio, un sitio web es inútil sin una audiencia. Sería solo un grupo de 1s y 0s en un servidor web, ocasionando costos a ti o a tu cliente. Por lo tanto, la audiencia juega un rol extremadamente importante en tu diseño, y puede afectar la manera en la cual abordamos el proyecto entero.
Por ejemplo, si estás diseñando un blog dirigido a ejecutivos de alto rango, puede que te provoque hacer un diseño con aspecto aerodinámico y tradicionalmente corporativo. Hasta este momento tendrías en mente usar algunos elementos gráficos integrados. Pero realmente, es muy posible que no utilices ninguno. En su lugar, podría ser un simple fondo blanco contrastando con un color plano. Podría llevar un área de contenido básico y al menos una barra lateral (posiblemente dos). Un encabezado o logo, algunos íconos y algunas fotografías podría ser la magnitud gráfica. Este es otro caso donde comenzar con un prototipo básico sería la mejor opción.

El YTV es un sitio orientado a la audiencia más joven, con gráficos de colorido brillante.
Sin embargo, si estás diseñando un sitio que será orientado principalmente a niños y pre adolescentes, te encontrarás con una audiencia mucho más interesada en algo lleno de diversión y energía. En este caso, tienes que crear algo que sea mucho más interesante y gráficamente rico, quizás con un personaje como mascota, colores brillantes y/o un sistema navegador único. Este sería otro caso donde comenzar con una maqueta de Photoshop sería muy beneficioso para ti y tu proceso de diseño.
Mírate a Ti mismo
Finalmente, necesitarás mirarte a tí mismo también. Cuáles son tus fortalezas y debilidades? Si eres un maestro programador y puedes enfrentarte a HTML y CSS como nadie más en el negocio, pero eres débil con el Photoshop, entonces esto significa que comenzar con el prototipo sin preocuparte por el tipo de sitio que vas a diseñar. Después de todo, el propósito de este artículo no es establecer reglas absolutas para seguir, sino ofrecer algunos conceptos útiles para ordenar tus pensamientos cuando comiences un nuevo diseño.
Por otro lado, si eres un maestro en el Photoshop pero apenas te entiendes con el HTML y/o CCS y envías todos tus diseños a un tercero para que los programe, entonces te puedo garantizar que crear un prototipo no es la opción correcta para ti!!
Así que, mientras te tomas el tiempo de mirar a tu cliente, determinar el propósito del sitio, las necesidades gráficas y su audiencia puede ser extremadamente útil determinar tus propias destrezas y habilidades. Después de todo, los éxitos más grandes se consiguen haciendo lo que haces mejor.
Ahora es tu momento de opinar!! Qué piensas acerca de lo que te acabo de decir?? Tienes alguna sugerencia o técnica para decidir si hacer una maqueta o un prototipo?? O quizás, puedes tener una opinión completamente diferente. Me encantaría conocer tu opinión y objeciones, así que por favor, se libre para compartir con nosotros!!!
readmore »»